1. Google Analytics의 기본적인 이해 - 계정 속성 보기
2. Google Analytics 데이터 추적을 위한 기본 준비(GA 추적 코드의 삽입)
안녕하세요 오늘은 Google Analytics의 기초 중에 기초인 추적 태그 설치하는 방법에 대해서 알아볼 것입니다.
거두 절미하고 바로 들어가보도록 하겠습니다.
1. Google Analytics의 기본적인 이해 - 계정 속성 보기
(1) Google Analytics의 계정
계정은 쉽게 이해하기 위해서 회사라고 생각하시면 됩니다. 예를 들어 A라는 회사가 있다고 가정해보겠습니다.
회사가 자기의 이름을 하나로 등록을 하듯, 하나의 웹사이트를 관리하기 위해서는 계정 한 개로 설정을 해두어야 합니다.
간혹 계정을 여러 개 생성하셔서 한 개의 웹사이트에 여러 개의 GA 계정 정보를 삽입하는 경우가 있는데,
그러면 절대로 안 됩니다!!
"1회사 = 1계정의 원칙"은 지켜주셔야 합니다.
저의 경우 이 블로그가 하나의 회사라고 생각해서 등록을 해보도록 하겠습니다. 아래의 사진 예시를 보면 이해가 훨씬 쉬울 것 같아요.

저의 블로그는 1개니까, 계정이 한 개인 것을 볼 수 있겠죠. 만약 등록 법인명은 1개인데, 여러 개의 사업을 진행하고 있으시다면 그때는 계정이 여러 개 일수도 있습니다. 예를 들어서, 삼성그룹이 Google Analytics를 했다면, 삼성 계정이 한 개있는 것이 아니라, 삼성전자용 계정 1개 그리고 삼성 SDI용 계정 1개 있을 수도 있는 거죠. 하지만 여기서도 1회사 1계정의 원칙은 지켜지는 것을 볼 수 있습니다.
(2) Google Analytics의 속성
속성은 기본적으로 추적의 기준이 되는 아이입니다. 향후 모든 데이터의 추적은 속성을 기준으로 이루어지니, 매우 중요한 개념입니다. 쉽게 말해서, "속성을 기준으로 앞으로 모든 데이터를 수집한다"라고 이해하시면 됩니다.
동일한 웹사이트라도 다른 속성의 추적 코드를 심는 경우가 있습니다. 예를 들어서, 동일한 웹사이트 구조를 가지고 있더라도 한국용 웹사이트가 있고, 일본용 웹사이트가 있을 수도 있겠죠. 이럴 경우 한국 GA 속성1개와 일본 GA 속성 1개를 생성할 수 있습니다. 우선 여기서는 기초 단계이니 예시로 보여드리고 넘어가도록 하겠습니다.

(3) Google Analytics의 보기
GA에서 보기는 어떻게 이해하시는게 편하냐면, "데이터를 바라보는 시각을 다르게 한다"고 이해하시면 됩니다. 우선 동일한 속성에 있기 때문에 기반하고 있는 데이터는 동일합니다.
그러나 데이터를 볼 때, 정리해서 볼 것인지, 검수를 위해 볼 것인지 혹은 다른 특정한 목적을 위해 볼 것인지 등에 따라 바라보는 시각이 달라질 수도 있습니다.

통상적으로 보기는 3개를 이용합니다. 하나는 데이터 원본을 검수하기 위해 보는 Raw 데이터, 내가 설정한 것이 제대로 작동하는지 확인하기 위한 Test 보기, 그리고 마지막은 최종적으로 보고서를 작성하고 인사이트를 뽑기 위한 Master 보기가 있습니다.
이것은 업계에서 가장 용이하게 사용되는 방법일 뿐 반드시 따라야 하는 것은 절대로 아닙니다. 말씀드렸듯이 데이터를 보기 위한 관점이 다양하면 다양한 보기를 사용하셔도 됩니다.
2. Google Analytics 데이터 추적을 위한 기본 준비
구글 애널리틱스에서 가장 쉽게 할 수 있는 방법을 요약하면 다음과 같습니다.
1단계: 속성의 추적 ID를 파악 -> 2단계: 자신의 웹사이트 Header에 삽입 -> 3단계: GA 실시간 보고서에서 확인
초보자를 위한 이 모든 과정은 정말 쉬워서 단 5분 만에 해결할 수 있습니다.
(1) 1단계: 속성의 추적 ID 파악

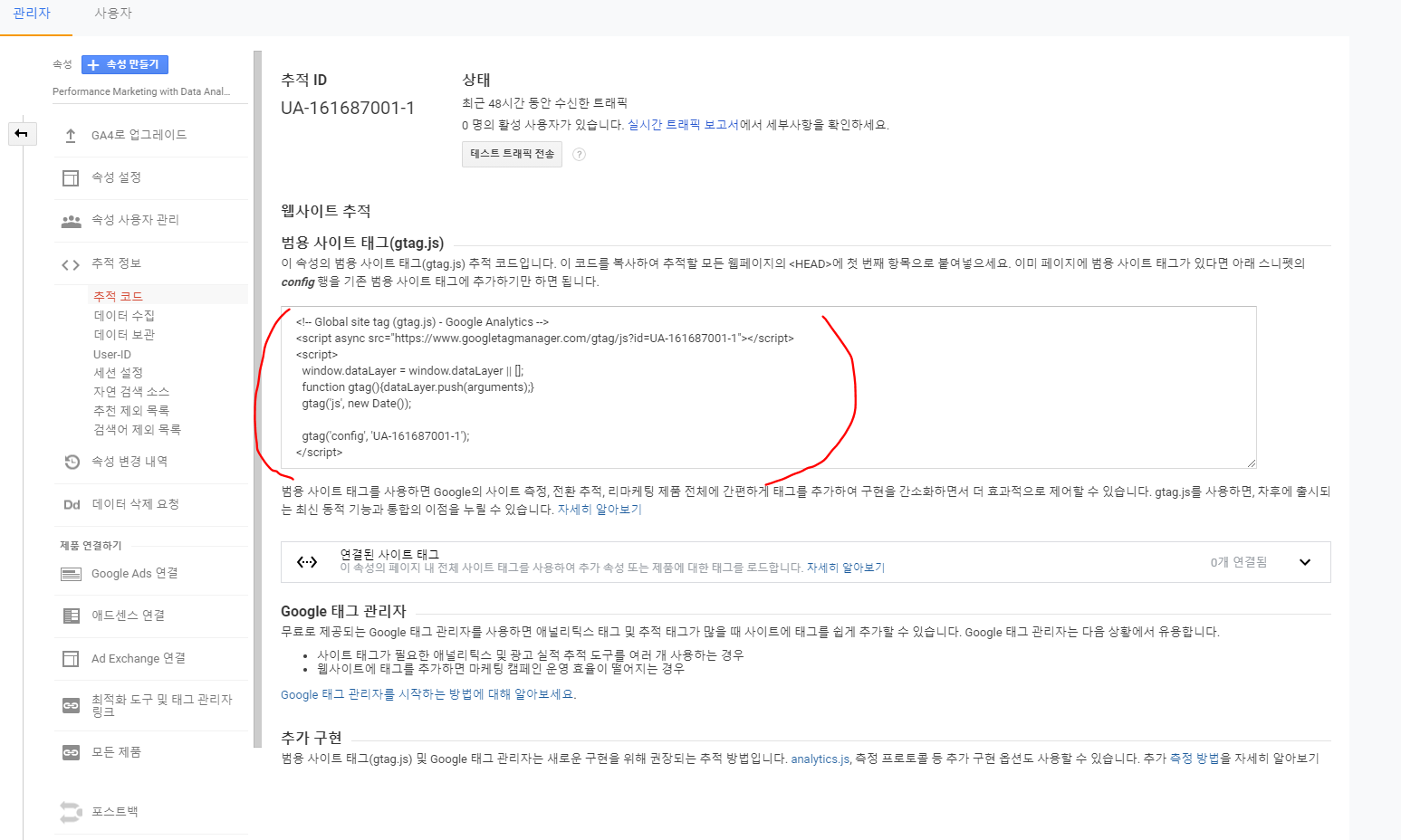
추적 코드가 어디에 있냐면, [ 설정 -> 속성 -> 추적 정보 -> 추적코드]에서 확인할 수 있습니다. 위의 사진을 보면 훨씬 더 찾기 편하실 것 같아요. 이때 추적 코드 메뉴를 클릭하면 아래와 같은 사진을 볼 수 있습니다.

빨간색으로 표시된 부분의 Javascript 코드를 복사하면 모든 추적 코드를 파악한 것입니다.
참고로 자신의 공유한 추적 코드 정보를 알고 싶으시면, 자신의 속성 번호를 파악하시면 됩니다. 추적코드에 보시면 UA- xxxxxx- xx 이런식으로 표시된 정보가 있을 거에요. 그건 코드가 아니라, 내 GA의 속성에 대한 고유값입니다.
따라서 이 번호 정도는 평소에 알고 계시는게 향후 GA를 다루실 때 편하실 것입니다.
(2) 2단계: 자신의 웹사이트 Header 부분에 삽입
여러분들이 티스토리 블로그를 한다고 가정하고 설명하도록 하겠습니다. 왜냐하면 티스토리는 자신의 블로그를 HTML 단에서 수정할 수 있는 서비스를 제공하기 때문이죠. 다른 서비스에서는 제공하고 있지 않기에 GA 실습에 적합하지 않습니다.

티스토리에서 HTML 편집은 [블로그 관리 -> 스킨편집 -> HTML 편집]으로 들어가면 간단하게 보실 수 있습니다.
위의 사진 처럼 웹사이트는 시작할 때 항상 <Header> ~ </Header>로 시작하는 부분이 반드시 있습니다. 그러면 이 사이에 추적코드를 아무 곳에나 복붙하시면 끝납니다.
(3) 3단계: GA 실시간 보고서에서 확인
자 이제 추적 코드를 삽입했으면 실제로 유저와 데이터를 잘 Tracking하는지 파악해야겠죠. 이 부분은 자신의 GA-> 속성 ->보기로 들어가서 실시간 보고서를 보시면 간단하게 확인하실 수 있습니다.

제가 듀얼모니터의 왼쪽에는 저의 웹사이트를 띄워놓고, 오른쪽에는 GA를 켜놨습니다. 보시다시피 현재 사용자수가 1명이고, 서울에서 발생한 것을 볼 수가 있습니다.
이런 식으로 데이터가 정상적으로 수집이 되는지 언제나 쉽게 파악하실 수 있습니다.
네 여기까지 기본적으로 GA를 활용하기 위한 기초 공사가 끝났습니다. 사실 이 사용법은 고도화된 방법은 아니고 정말 단순한 수준이기 때문에 실무나 홈쇼핑 웹사이트 등 복잡한 사이트에 적절한 방법은 아닙니다.
다만, 기본적으로 GA가 어떠한 논리로 작동하는지 파악하기 위한 첫 단계로 이해하기에 가장 좋은 방법 중에 하나입니다.
꼭 자신의 블로그에 한 번씩 설치해보시면서 따라해보시길 권장드립니다.
'GMP(GA, GTM, Data Studio) > Google Analytics' 카테고리의 다른 글
| GA 구축의 기초3. 목표(Goal) 설정하기 (0) | 2021.04.22 |
|---|---|
| GA구축의 기초2. GTM으로 고도화된 추적 코드 설치하기 (0) | 2020.12.09 |

