오늘은 티스토리 블로그에 코드 삽입하는 방법을 소개하려 한다. 많은 방법들 중에서 초보자도 쉽게 따라할 수 있도록, Color Scripter을 사용하여 어떻게 하면 블로그에 코드를 넣을 수 있는지 간단하면서 쉽게 내용을 준비했다.
1. Color Scripter 에 대한 소개

Color Scripter은 원하는 코드를 자동으로 HTML로 변경하여, 어떠한 웹사이트에서든 코드를 이쁘고 단순하게 구현할 수 있도록 도와주는 서비스이다.
지원하는 언어는 Python, SQL, JAVA 등 필수적인 언어들은 모두 제공하고 있다. 따라서 자신이 쓰는 언어와 환경에 맞게 선택해주면 된다.
2. 블로그에 코드 삽입하는 방법
(1) Color Script 기본 사용 방법

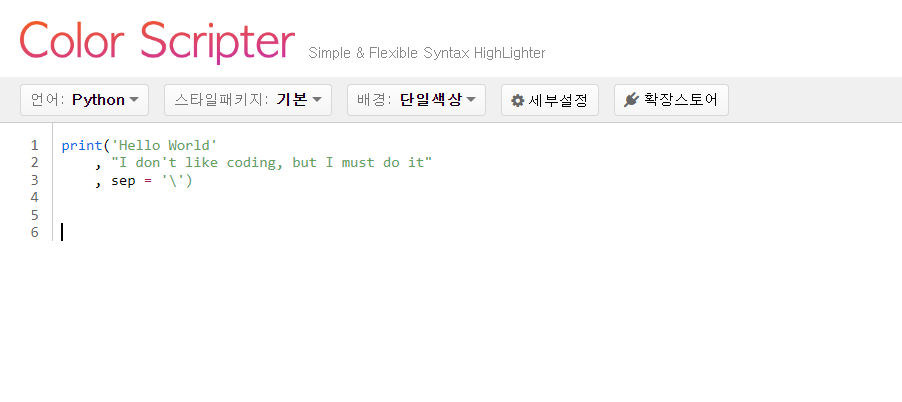
- Step1. 원하는 코드 작성하기
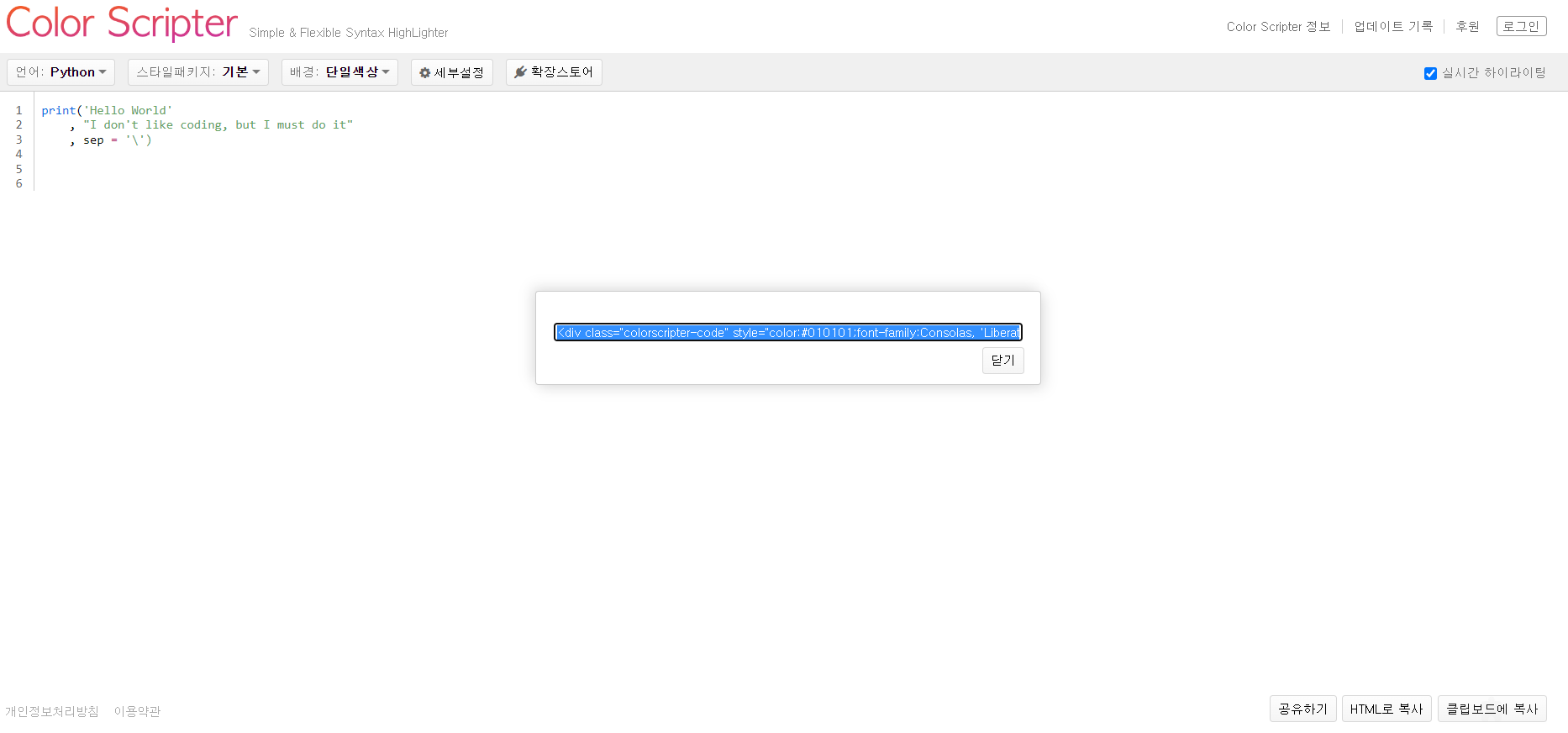
위의 사진처럼 우선 웹사이트로 이동한 뒤에 원하는 코드를 작성해보자 - Step2. 우측 하단에 있는 "HTML로 복사"하기를 클릭한다.
- Step3. 표시된 코드를 복사만하거나, 별도 Text로 저장한다.
이렇게 3가지 단계만 거치면 아주 간단하게 사용할 수 있다.
(2) 블로그 영역에 Code 삽입할 부분 지정하기

첫 번째 단계로는 자신만이 알아볼 수 있는 표시를 블로그에 간단히 해주자.
나 같은 경우 항상 "code comes here"이라는 키워드를 사용해서 코드가 삽입될 영역을 알아볼 수 있도록 표시한다.
별도의 원칙이나 컨벤션은 없으니 편하게 사용하도록 하자.
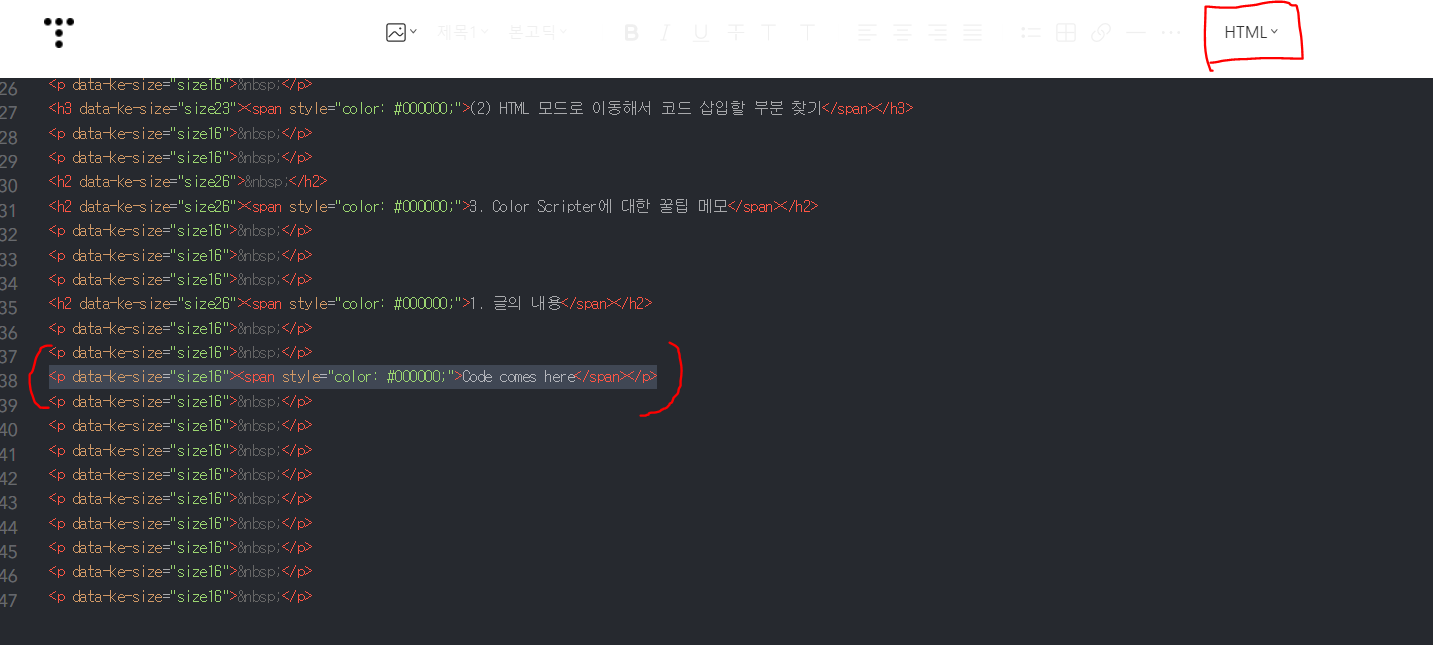
(3) HTML 모드로 이동해서 코드 삽입할 부분 찾기
- Step1. 아까 표시한 별도의 텍스트 찾는다.
: ctrl + f 키를 눌러서 자기가 아까 어디에 썼는지 금방 알 수 있다. - Step2. 그 한 줄을 모두 지운다.
- Step3. 아까 복사해둔 HTML 코드를 그대로 붙여 넣는다.
 |
 |
여기까지 했으면 다시 "기본모드"로 돌아와보자. 그러면 지금 바로 아래의 영역처럼 코드가 잘 표시가 되는 것을 볼 수 있을 것이다.
|
1
2
3
4
5
6
|
print('Hello World'
, "I don't like coding, but I must do it"
, sep = '\')
|
cs |
3. Color Scripter에 대한 꿀팁 메모
- Tip1. 블로그 안에서 자유롭게 코드 칸을 조절할 수 있다. 마우스 드래그를 활용해보자
- Tip2. Color Scripter는 언어를 자동으로 인식하는 기능이 있다. 우선 코드부터 채워보자
- Tip3. 다양한 배경 색상을 지원한다. 개인적으로 다크모드에서 코드가 가장 이쁘게 나온다.
- Tip4. HTML 코드는 거의 모든 웹사이트에서 지원이 가능하니, 꼭 티스토리 블로그가 아니더라도 연습삼아 다양하게 적용해 보자.
참고로 티스토리에서 제공하는 코드 블럭은 표시했을 때 생각보다 이쁘지가 않다. 그래서 개인적으로 Color Scripter를 통해서 동일한 코드여도 가장 깔끔하고 이쁘게 보일 수 있도록 하기 위해서 자주 애용하는 편이다.
'기타 정보 & Tip 모음 > IT 관련 꿀팁 모음' 카테고리의 다른 글
| [패스트캠퍼스 후기] 디지털 마케팅 강의 후기(feat. 퍼포먼스 마케팅) (0) | 2022.06.17 |
|---|
