오늘은 데이터 시각화의 시작이라고 할 수 있는 라인차트 만드는 방법에 대해서 알아볼 것이다. 파이썬에서 대표적인 시각화 패키지로 matplotlib과 seaboarn을 사용하여 어떻게 하면 가시성이 좋고, 원하는 선형 그래프를 만들 수 있는지 아주 쉽게 알아보는 것을 목표로 할 것이다. 데이터 시각화할 때 잊지 말아야 할 원칙도 알아보면서 자신의 실력을 키워보는 보는 것도 권장한다.
목차
1. 기초 데이터셋 소개 및 데이터 준비 방법 안내
2. Matplotlib을 활용한 라인차트 그리기
3. Seaborn을 활용한 라인차트 그리기
1. 기초 데이터셋 소개 및 데이터 준비 방법
오늘 활용할 데이터셋은 한국 기상청에서 아주 쉽게 구할 수 있는 지역별 날씨 데이터이다. 데이터셋은 굳이 가서 찾을 필요가 없도록 준비해 놨으니 편하게 다운로드 받아서 쓰도록 하자.
또한 데이터 전처리가 이 포스팅에 주제가 이니니 미리 전처리를 하는 코드를 알려주고자 한다. 전처리의 핵심은 지역별로 하루 평균의 기온을 단순화해서 표현해주는데 있었다. 말로 설명하면 입만 아프니 아래의 두 사진을 통해 어떻게 처리가 되었는지 이해하면 편할 것이다.
- 전처리 이전 데이터 형태 |
- 전처리 이후 데이터 형태 |
전처리하는 코드는 생각보다 단순하다. 이것 또한 귀찮을 수 있으니 필요한 사람들은 아래의 코드를 복사 붙여넣기 해서 사용하기를 권장한다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
## 기초 패키지
import pandas as pd
import numpy as np
## 시각화를 위한 패키지
import seaborn as sns
import matplotlib.pyplot as plt
%matplotlib inline
## 데이터 불러오기
r1 = pd.read_csv('kr_weather_utf.csv')
## Column명 재지정
r1.columns = ['지점', '지역명', '일시', '기온']
## 날짜 추출
r1['날짜'] = pd.to_datetime(r1.일시).dt.normalize()
## 날짜 및 지역별로 데이터 정리하기
df = r1.groupby(['날짜', '지역명'])['기온'].mean().to_frame().reset_index()
df.sample(10)
|
cs |
2. Matplotlib을 활용한 라인차트
데이터 시각화할 때 모든 차트에서는 빠져서는 안 될 중요한 사항들이 4가지가 있다. 오늘은 초보자들을 위한 가이드인 만큼 심도있게 다루기보다는 기초적인 것을 가장 깔끔하고 쉽게 다룰 수 있는 방법들 위주로 소개하려고 한다.
2-1) 라인차트의 기본을 지켜주는 가이드
- plt.plot()을 통한 라인차트(Line Chart) 그리기
- 기본 패키지 설명
- 자료 형태만 맞다면, plt.plot()을 통해서 아주 쉽게 라인 차트를 형성할 수 있다.
- 또한 2개를 표현하고 싶다면, 단순히 두 줄을 써주면 matplotlib에서 한 번에 두개를 동시에 표출한다.
- 그래프에서 반드시 표시해야 할 4가지 파라미터
- 첫 번째. 모든 차트에는 항상 제목을 설정해야 한다.
: 제목을 삽입하기 위한 파라미터는 plt.title() 명령어를 통해서 아주 쉽게 사용할 수 있다. 참고로 pad는 차트와 제목 사이의 공간을 마련해주는 파라미터이다. - 두 번째. X & Y축에 대한 설명을 넣어주고, 단위를 잊지 않도록 주의한다.
: 각 축에 대해서 설명하는 것은 필수적이고, 특히 단위를 표시해주는 것을 절대 잊으면 안 된다.
plt.label은 각 축의 이름을 설정해주는 파라미터이고, ticks는 각 축의 숫자에 대한 설정을 하는 명령어이다. - 세 번째. 범례(Legend)에 대한 설명을 반드시 삽입한다.
: 범례는 특히 2가지 이상의 차트가 혼합되어 있을 때 반드시 필요한 정보이고, plt.legend를 통해서 설정할 수 있다. 범례는 자동적으로 위치를 정해주기도 하지만, 사용자의 설정에 따라 크기 및 위치를 조정할 수도 있다. - 네 번째. plt.grid를 통해서 배경의 기준선을 넣어주도록 한다.
: 다른 사람들은 이것이 필요없다고 생각할 수도 있지만, 발전된 데이터 시각화에는 필수적인 요소라고 생각한다. 왜냐하면 원하는 데이터 위치가 X 및 Y축에 어디에 있는지 한 번에 알리기 편하기 때문이다.
- 첫 번째. 모든 차트에는 항상 제목을 설정해야 한다.
- 기본 패키지 설명
 |
 |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
plt.plot(seoul.index, seoul.기온)
plt.plot(busan.index, busan.기온)
## 첫 번째. 제목을 설정하는 코드
plt.title('주요 도시 기온차 분석', fontsize = 25, pad = 10)
## 두 번째. X축 설정하기
plt.xlabel('날짜', fontsize = 15) ## X축 이름을 설정
plt.xticks(fontsize = 15 ## 글씨 크기를 설정
, rotation = 30 ## 회전각도 설정
)
## Y축 설정하기
plt.ylabel('기온(ºC)', fontsize = 15) ## y축 이름을 설정
plt.yticks( [3,6,9,12] ## Y축 숫자를 얼마나 표시할지 설정
,fontsize = 15 ## 글씨 크기 설정
)
## 세 번째. 범례 설정(Legend)
plt.legend( ['서울기온', '부산기온']
, fontsize = 12
, loc = 'upper left' )
## 네 번째. 배경 Grid 설정하기
plt.grid( alpha = 0.4 ## 투명도 설정
, linestyle = '--' ## 선의 형태 설정
, color = 'gray' ## 뒷 배경의 선 색 설정
);
|
cs |
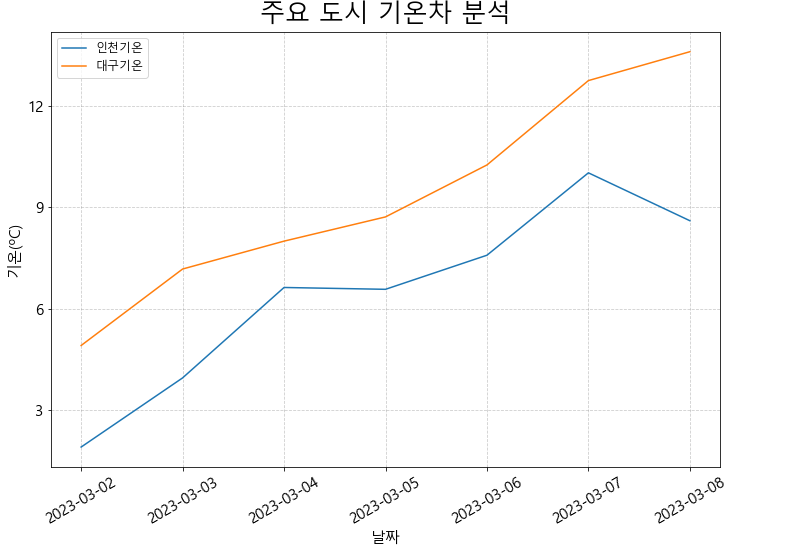
3. Seaborn 패키지를 활용한 라인차트
3-1) Seaborn을 통한 Line Chart 설정하는 방법
- sns.lineplot()을 통한 라인차트(Line Chart) 그리기
- 기본 패키지 설명
: sns.lineplot()에서는 반드시 X축 및 Y축 2가지 파라미터를 선언해주어야 한다. 그렇지 않으면 아래와 같은 ValueError를 마주하게 될 것이다. 너무 당황하지 말고, 기초 가이드를 따라주면 이런 실수를 우회할 수 있다. 또한 위에서 설명한 그래프의 기초는 동어 반복이기 때문에 여기에서는 생략하도록 하겠다.
- 기본 패키지 설명
ValueError: If using all scalar values, you must pass an index
코드를 통해서 보면 어떻게 각 파라미터를 설정하는지 아주 쉽게 알 수 있을 것이다.
 |
 |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
sns.lineplot( x = incheon.index
, y = incheon['기온']
)
sns.lineplot( x = daegu.index
, y = daegu['기온']
)
## 제목을 설정하는 코드
plt.title('주요 도시 기온차 분석', fontsize = 25, pad = 10)
## X축 설정하기
plt.xlabel('날짜', fontsize = 15) ## X축 이름을 설정
plt.xticks(fontsize = 15 ## 글씨 크기를 설정
, rotation = 30 ## 회전각도 설정
)
## Y축 설정하기
plt.ylabel('기온(ºC)', fontsize = 15) ## y축 이름을 설정
plt.yticks( [3,6,9,12] ## Y축 숫자를 얼마나 표시할지 설정
,fontsize = 15 ## 글씨 크기 설정
)
## 범례 설정(Legend)
plt.legend( ['인천기온', '대구기온']
, fontsize = 12
, loc = 'upper left' )
## 배경 Grid 설정하기
plt.grid( alpha = 0.4 ## 투명도 설정
, linestyle = '--' ## 선의 형태 설정
, color = 'gray' ## 뒷 배경의 선 색 설정
);
|
cs |
'Python > 데이터 시각화' 카테고리의 다른 글
| [Python] 바이올린 플롯(Violin Plot) - 기술통계와 분포를 동시에 보여주는 그래프(feat. Seaborn) (0) | 2023.04.06 |
|---|---|
| [Python] Seaborn으로 데이터 분포 3분만에 마스터하기 (0) | 2023.04.01 |
| [Python] 초보자도 마스터하는 Matplotlib에서 범례(Legend) 표시 (0) | 2023.03.29 |


