1. GTM 추적 태그/코드의 확인
2. GTM 추적 코드의 삽입
3. GTM 추적 태그의 생성
안녕하세요 지난 시간까지는 Google Analytics를 통해서 데이터를 추적하는 실습을 했었습니다.
그러나 단순 Google Analytics 추적 코드를 통해서는 디테일한 데이터를 전혀 수집할 수 없습니다.
그래서 고도화된 데이터 축적 및 분석을 위해서는 반드시 Google Tag Manager를 통해서 데이터를 수집해야만 합니다.
오늘은 GTM의 시작, 추적코드를 심는 방법에 대해서 알아보도록 하겠습니다.
1. GTM 추적 태그/코드의 확인
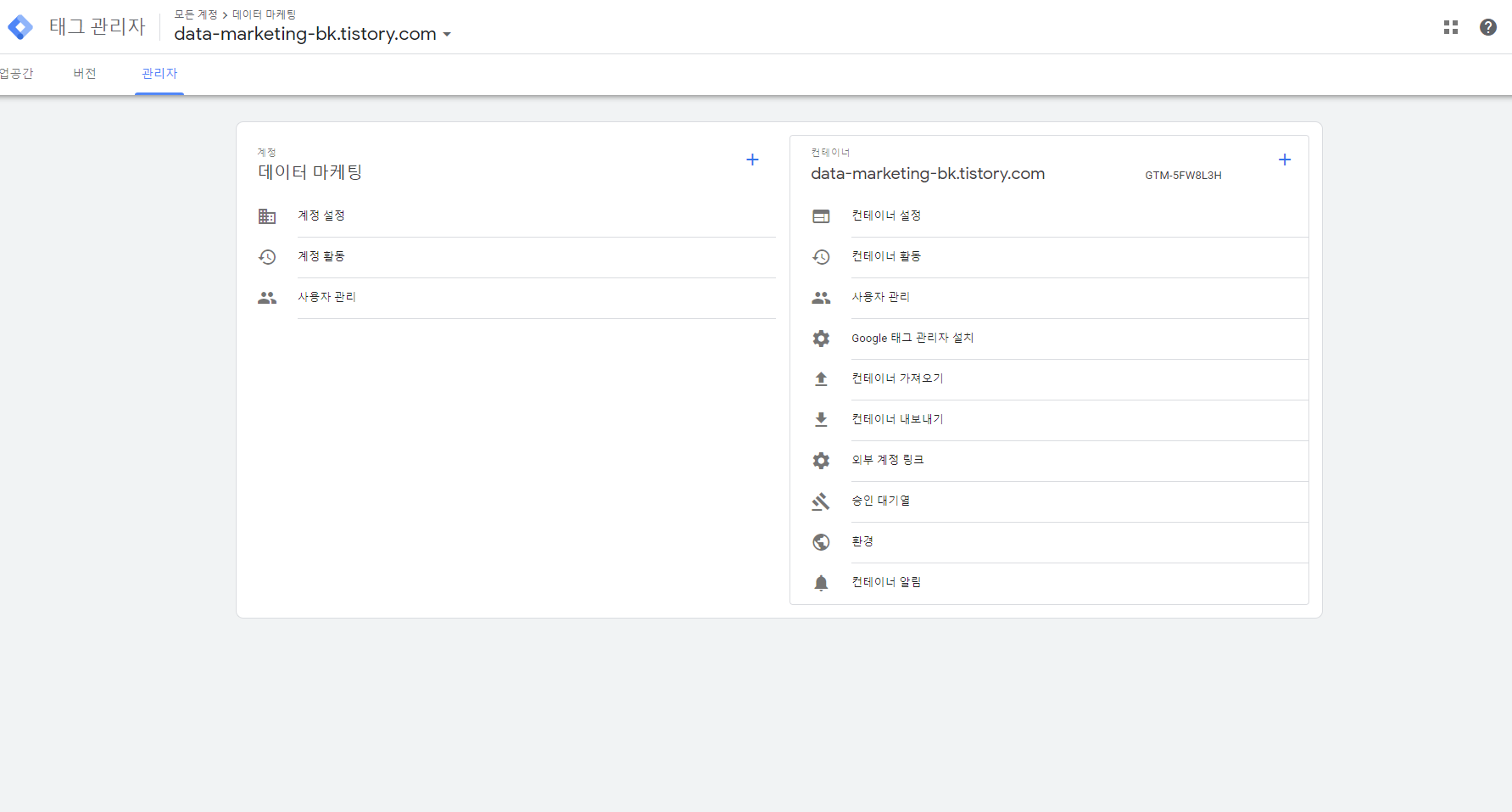
(1) 추적 태그 정보가 저장되어 있는 메뉴

우선 [ 태그 관리자 -> 관리자 탭 -> Google 태그 관리자 설치 ]로 들어오시면 필요한 정보를 확인하실 수 있습니다.
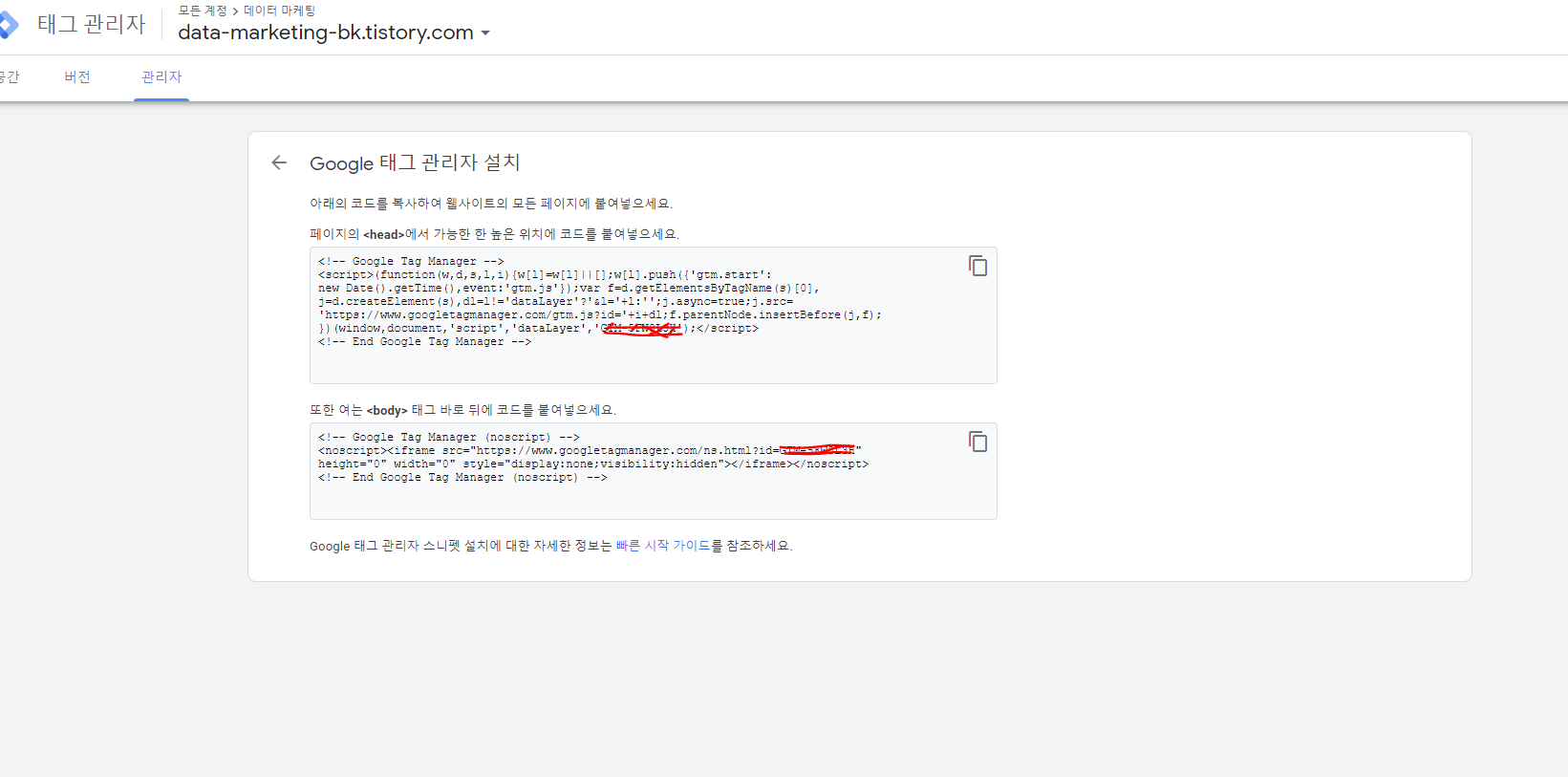
(2) 추적 태그의 확인

해당 코드들을 잘 보시고 복붙을 준비해주시면 됩니다.
2. GTM 추적태그의 삽입
Google Analytics는 추적 코드가 1개만 있어서, 자신의 웹사이트나 블로그 Header 부분에 삽입하면 끝이었습니다.
그러나 GTM의 경우 추적 코드는 2개가 있어서 설치하는 부분이 조금 다릅니다.
첫 번째 추적코드는 웹사이트의 Header 부분 제일 상단에 삽입
두 번째 추적코드는 웹사이트의 Body 부분의 제일 상단에 삽입해야 합니다.
이렇게만 말씀드리면 잘 모르실 수도 있을 것 같아요. 그래서 하나 하나 이미지로 설명을 드리도록 하겠습니다.
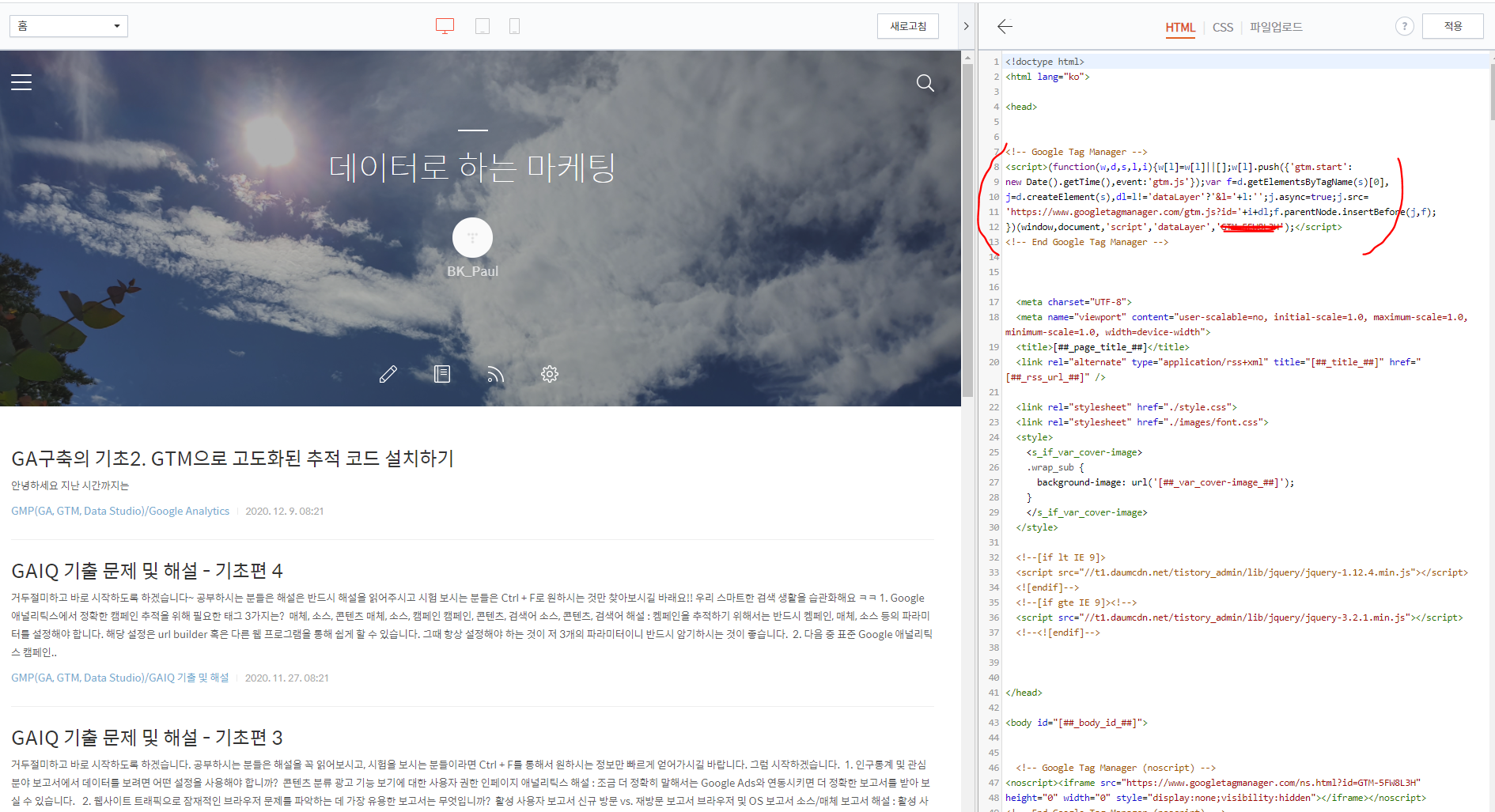
(1) 첫 번째 추적코드는 웹사이트의 Header 부분의 제일 상단에 삽입한다.

위에 보시다시피 Head라고 보이는 부분이 있습니다. 그 바로 밑 부분에 추적 코드를 삽입하시면 됩니다.
쉽게 말해서 추적코드를 Ctrl + C / Ctrl + V 하시면 됩니다.
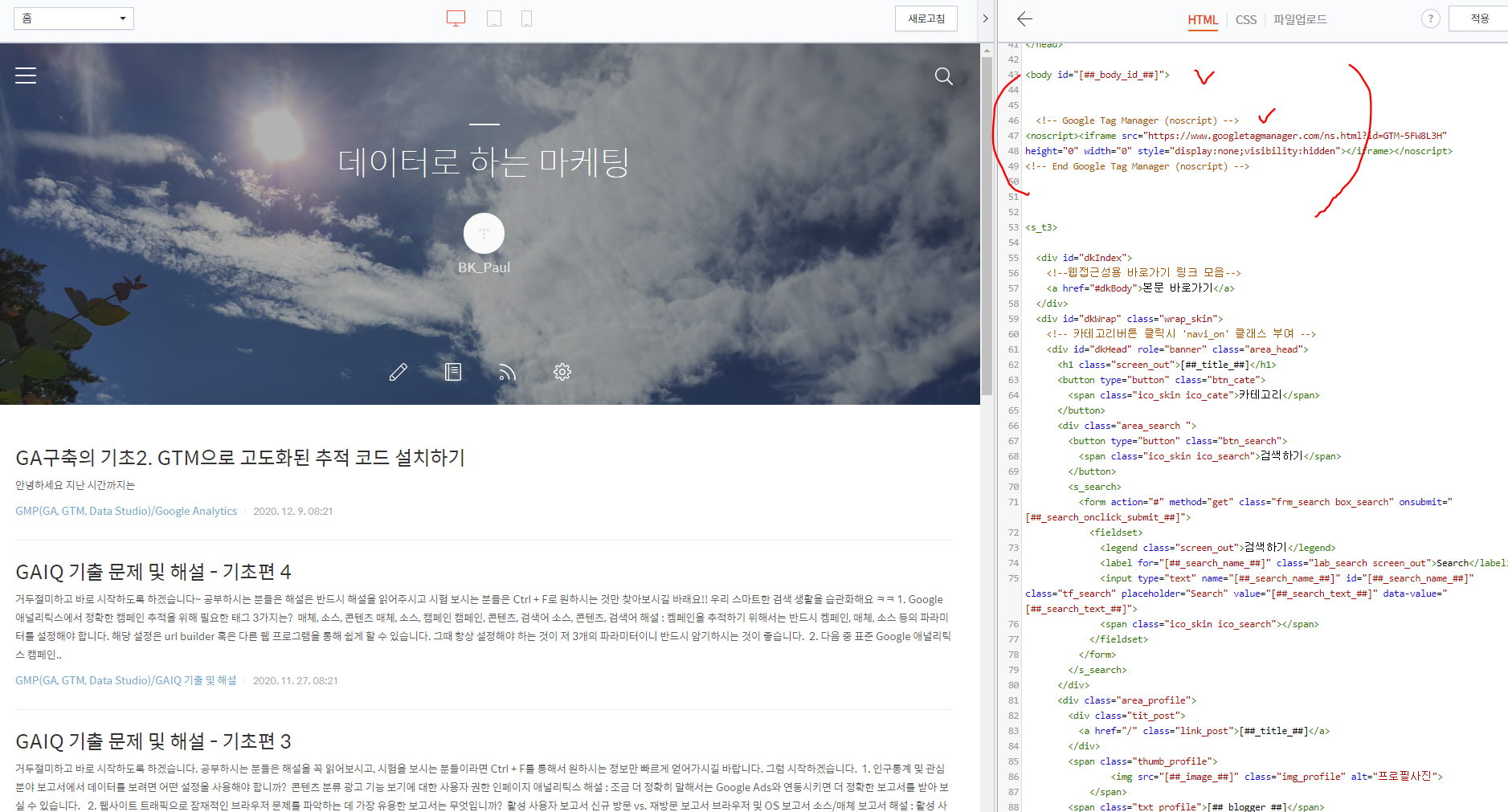
(2) 두 번째 추적코드는 웹사이트의 Body 부분의 상단에 삽입한다.

HTML과 JAVASCRIPT에서 시작과 끝을 알리는 문법은 <> ~ </> 작성합니다.
<>는 시작을 알리는 문법으로 <body>는 "Body 부분이 시작 됩니다"는 것을 알리는 거에요.
</>는 끝을 의미하는 문법으로 </body>는 "Body 부분이 여기서 끝납니다"는 것을 의미해요.
그래서 Body가 시작하는 부분 바로 밑에 추적코드를 심은 것을 볼 수 있습니다.
위의 두 가지 사항을 반드시 지켜줘야 정상적으로 데이터를 수집할 수 있습니다.
(3) GTM에서 GA로 데이터 송출하기 - GTM 태그 생성
이제 블로그 -> GTM으로 데이터를 전송할 준비는 모두 완료 되었습니다.
그러나 정말 중요한 것은 GTM -> GA로 데이터를 전송해야 전반적인 보고서 및 데이터 분석이 가능해지겠죠.
그때 필요한 것은 GTM Tag 생성입니다. 우선 Tag에 대한 개념은 여기서 설명하려면 너무 길어지니, 그냥 제가 해놓은 설정을 연습이다 생각하고 따라해보시는 것을 추천드립니다.

태그 생성 방법은 다음과 같습니다.
첫 번째. [ 태그 관리자 -> 태그 -> 새로 만들기 ] 를 클릭힌다.
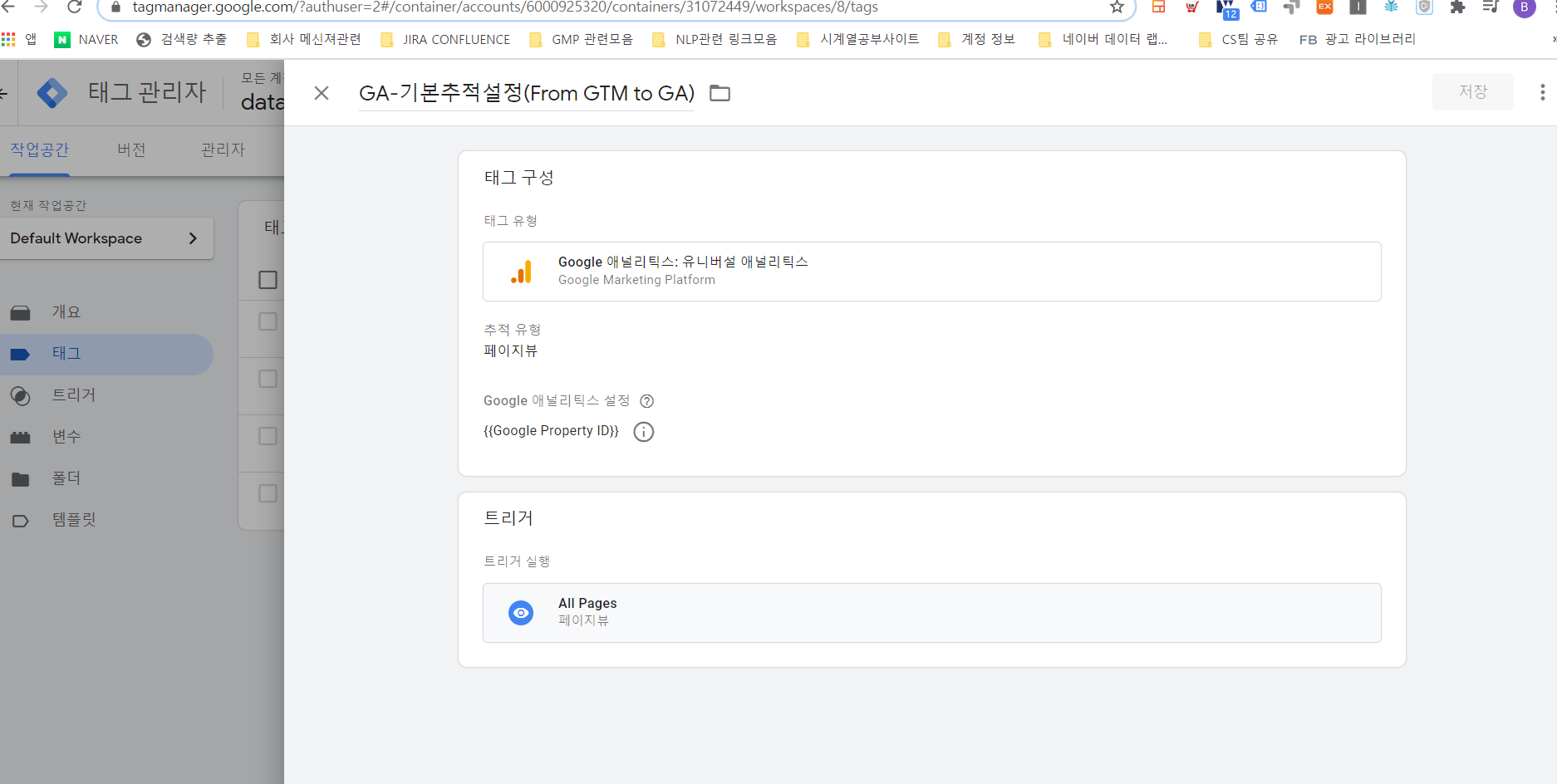
두 번째. 필요한 항목들을 설정한다.
- 제목: 알맞는 제목을 설정해주세요. 저는 GA-기본추적설정(From GTM to GA)라고 설정해두었습니다.
- 태그 구성
태그 유형: Google 애널리틱스: 유니버셜 애널리틱스 -> 제 GA에 전송할 것이니 당연히 GA로 설정하였습니다.
추적 유형: 페이지 뷰
Google 애널리틱스 설정: 자신의 GA 속성 보기의 정보를 담은 변수를 불러온다.
-> 변수 설정하는 방법은 바로 설명해드리겠습니다.
- 트리거: "모든 페이지뷰"로 설정하기
세 번째. 도대체 어떻게 변수를 설정하는 것인가?!
- 변수 설정방법

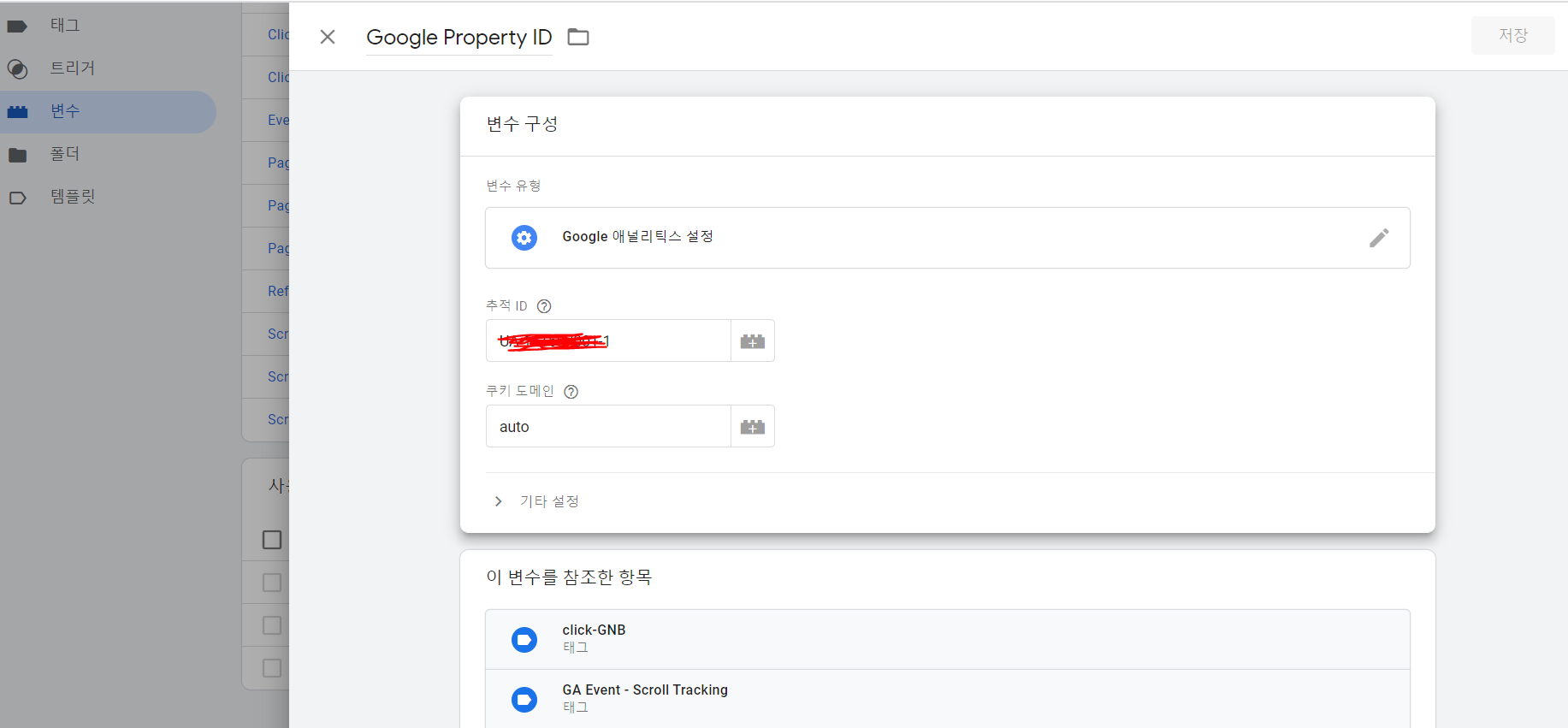
[태그 관리자 -> 변수 -> 사용자 정의변수 -> 새로 만들기]를 클릭하셔서 들어오면 위의 사진과 같은 설정 항목이 보이실 거에요.
그러면 제목 입력 / 추적 ID: 자신의 GA 속성 ID 입력 / 쿠키 도메인: auto로 설정하시면 완료됩니다.
쉽게 말해서 GTM한테 데이터를 전송할 목적지를 알려주는 것입니다.
이제 GA로 전송할 모든 준비를 끝마쳤습니다.
정리를 해보면 총 3단계를 거쳐서 GA에 데이터를 전송하는 거에요.
1단계: 내 앱/웹사이트 -> GTM으로 데이터 전송 (필요작업: GTM 추적코드 설정)
2단계: GTM -> GA로 데이터 전송(필요 작업: GTM의 태그 설정)
3단계: GA로 데이터 표출
3. GTM 추적 태그의 정확성 검사
그럼 이제 데이터가 잘 전송되는지 확인을 해봐야겠죠?? 총 두 가지 방법으로 가능합니다.
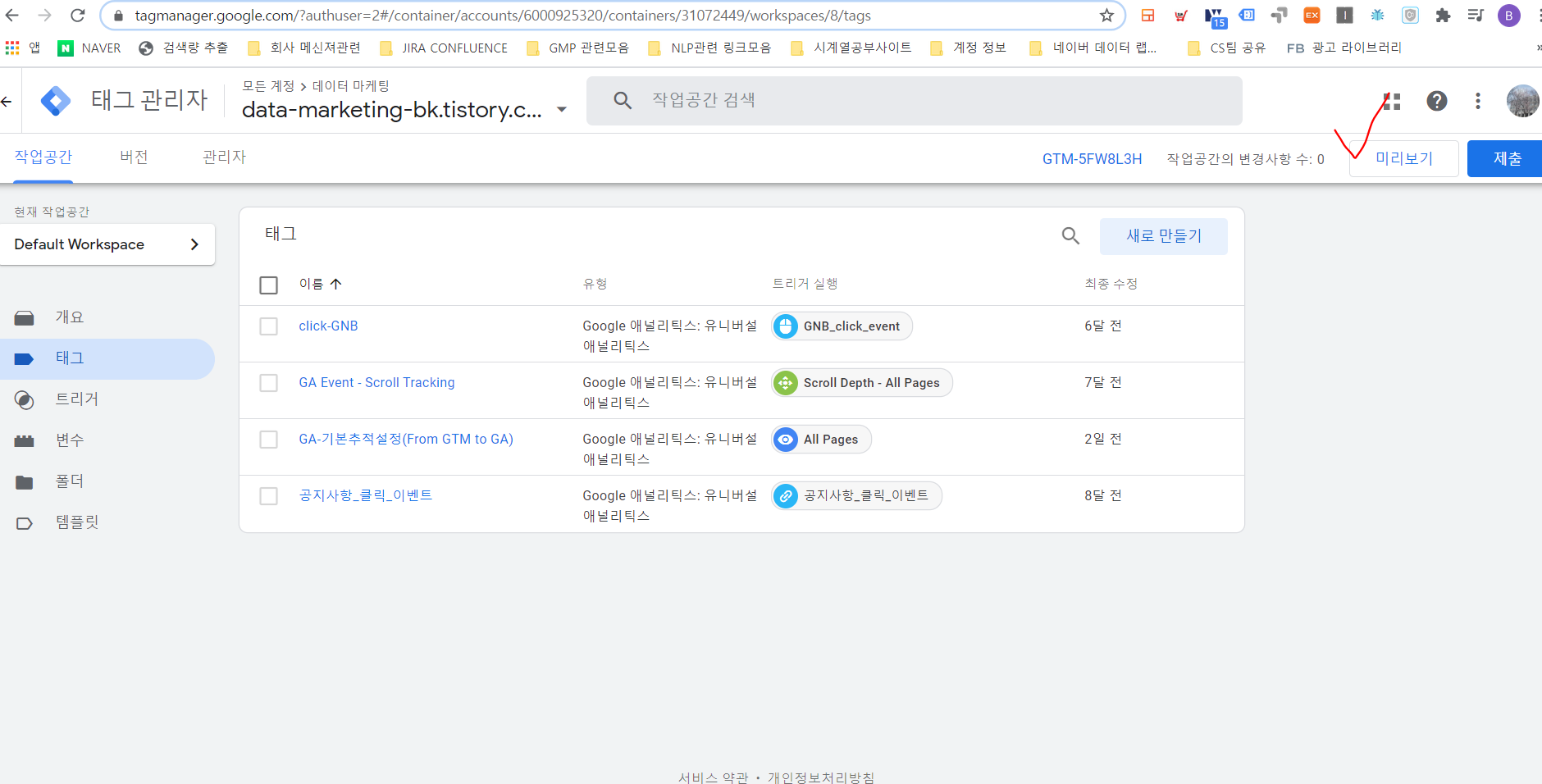
(1) GTM의 미리보기 기능
GTM에서는 미리보기 기능으로 내가 설정한 값들과 Tag들이 정상적으로 작동하는지 확인하실 수 있습니다.

위에서 보이듯, 미리보기 기능을 클릭하시면 자신의 웹사이트가 뜰 것입니다.
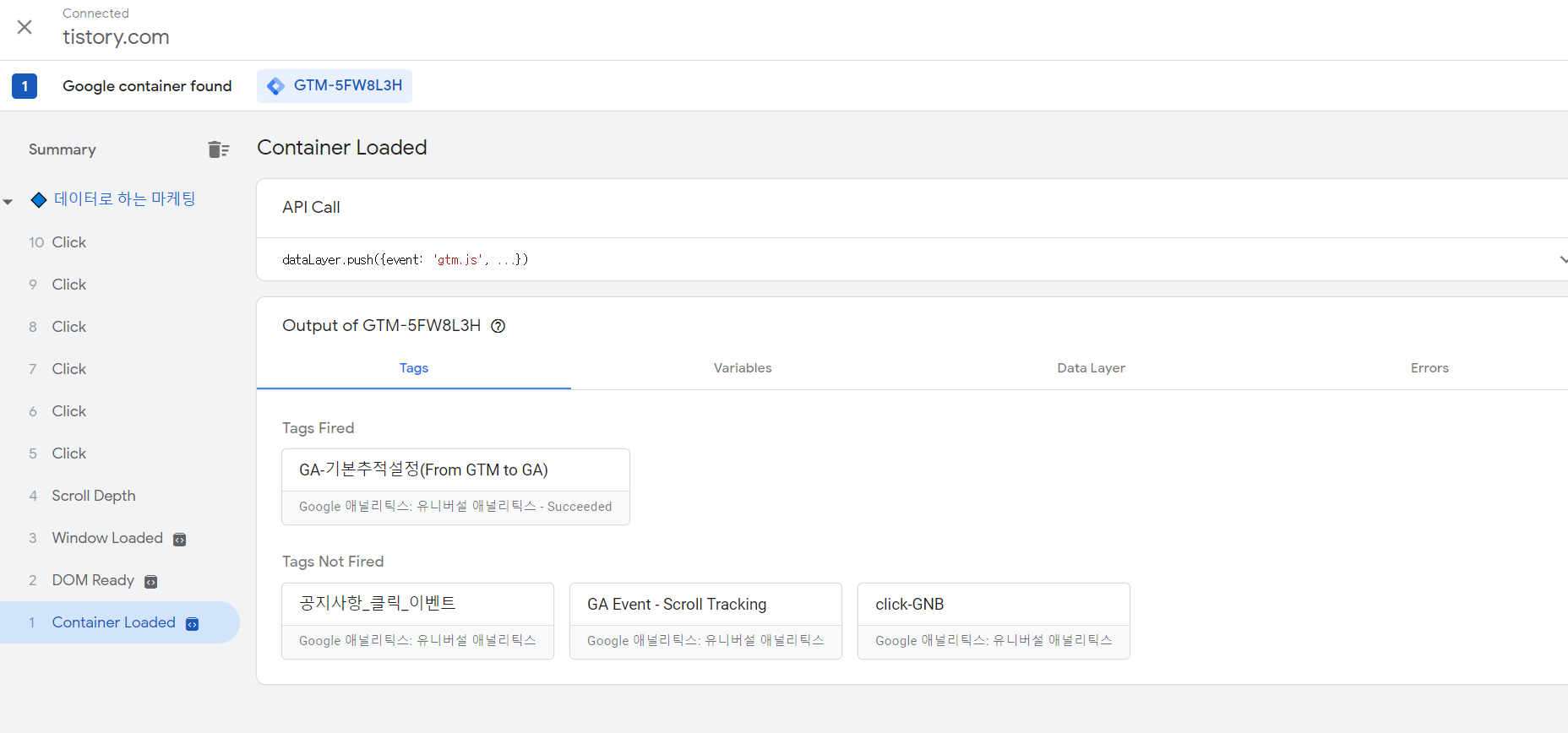
그럼 현재 자신의 웹사이트에서 어떠한 현상이 일어나는지 모든 것을 파악할 수 있습니다. 이때 자신의 웹사이트와 GTM 미리보기 창, 총 2개의 창이 뜰 것입니다.

그럼 위에서 Tags Fired에서 보면, 현재 작동하는 Tag를 보여주는 것입니다.
제가 초기에 설정하니 [ GA-기본추적설정 ] Tag가 정상적으로 잘 송출하는 모습을 볼 수 있습니다.
여기까지 확인하시고 나면 반드시 제출 버튼을 눌러주셔야 GA에 정상적으로 최종 반영됩니다.
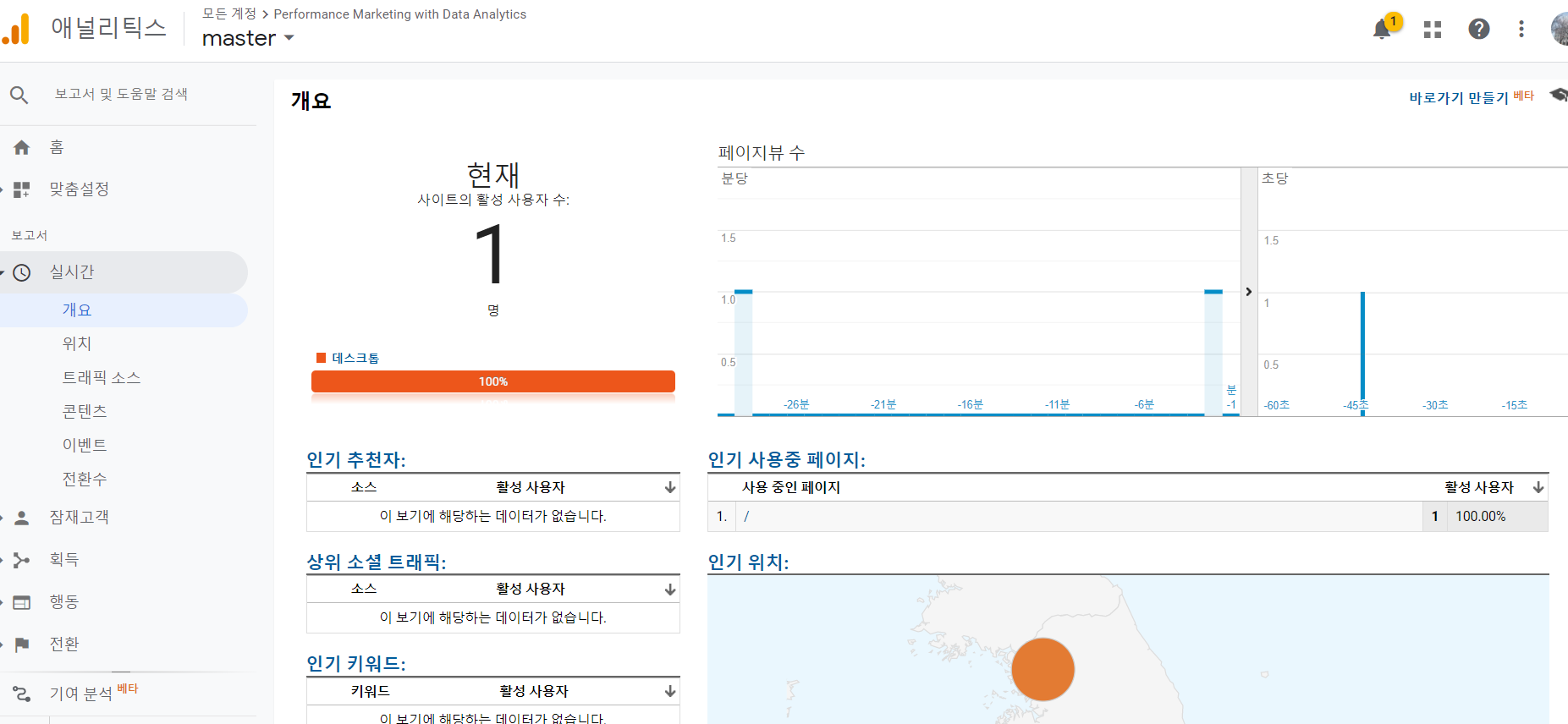
(2) Google Analytics의 실시간 보고서 기능
이제 제출까지 했으면 실제 GA에 반영이 되는지 확인해봐야겠죠.
그럴 때는 GA의 실시간 보고서의 개요로 들어가보시면 쉽게 확인하실 수 있습니다.

현재 사이트 활성 사용자 수는 1명으로 제대로 집계되는 모습을 볼 수 있습니다.
여기까지 GA의 단순 추적 코드가 아닌 GTM으로 고도화된 데이터를 수집할 수 있는 준비를 모두 끝마쳤습니다.
여기까지 따라 오시느라 고생많으셨습니다.
항상 정독하지 마시고, 필요한 것만 쏙쏙 빼가시는 스마트한 검색 생활을 하시기 바랍니다~!!
'GMP(GA, GTM, Data Studio) > Google Analytics' 카테고리의 다른 글
| GA 구축의 기초3. 목표(Goal) 설정하기 (0) | 2021.04.22 |
|---|---|
| GA구축의 기초1. 기본 구조의 이해 & 추적 태그 설치하기 (0) | 2020.11.23 |
